# Install this plugin
npm install @pinelab/vendure-plugin-facet-suggestions


Vendure Facets Suggestion Plugin
This plugin allows you to define facets that will show as suggestions on a product detail page. You can set facets to always show on every product detail, or dependant on other facet values. This feature is based on one of Michael Bromley's (Co-founder of Vendure) tutorials.

Getting started
- Add the plugin to your
vendure-config.ts:
...
plugins: [
FacetSuggestionsPlugin,
AdminUiPlugin.init({
port: 3002,
route: 'admin',
app: compileUiExtensions({
outputPath: path.join(__dirname, '__admin-ui'),
extensions: [FacetSuggestionsPlugin.ui],
}),
}),
...
]
...
- Run a DB migration to add the new custom fields: https://docs.vendure.io/guides/developer-guide/migrations/#migration-workflow
- Start the server and login to the admin UI and go to
facets - On the facet detail page, check the box
Show on product detail page - Update the facet
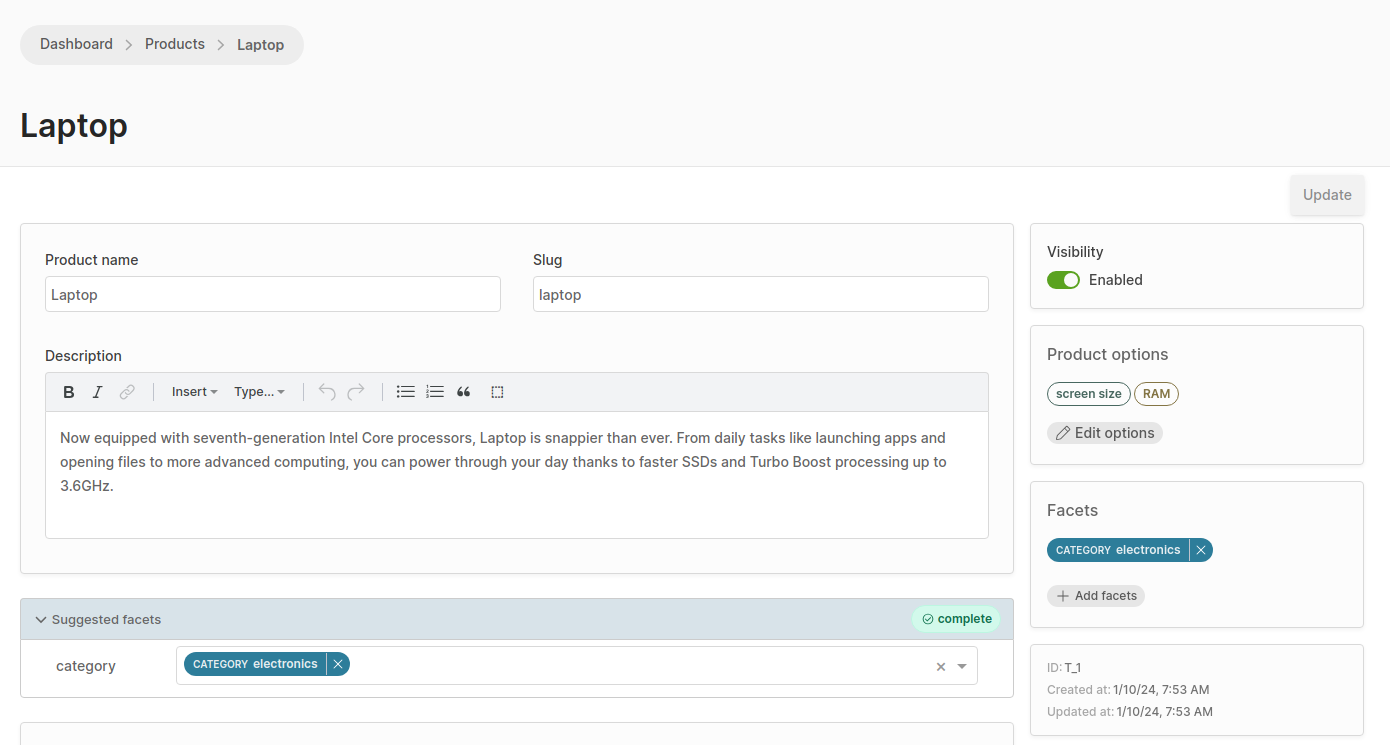
- Go to a product detail page
- You should now see a facet value selector for your facet right below the name/description block
There are two ways to show facets on the product detail page:
Show on product detail page- Always show for every productShow if product has facets- Only show if a product already has selected facets. For example, you can use this to create product types: "If product hascategory:laptop, it should also have a facet value from thememoryfacet"
 Pinelab.studio
Pinelab.studio